internet · web design · usability
| Um resumo |
| Evolução da Internet |
| Personalidades |
| Web |
| Hipertexto |
| Browser |
| Web-Design |
| Usabilidade |
| HTMLXHTML |
| Blogosfera |
| Protocolos |
| Tablets |
|
E-BOOKS |
| LAYOUT, o e-book que ensina a paginar |
| Alfabetos, o e-book que descreve toda a Tipografia e Caligrafia |
| Tipos e fontes, o e-book que ensina Typeface Design |
| Design em Portugal documenta os primeiros cem anos: de 1870 a 1970. |
| Revistas para Clientes, o e-book sobre o Corporate Publishing |
| Megalitismo, o e-book sobre a Pé-Historia |
| Romanos na Península Ibérica, o e-book sobre a Cultura Romana |
Wireframe — a arte da prototipagem
Um wireframe reproduz o esquema/desenho básico de um site. Este desenho, embora simples e resumido, deve retratar toda a arquitectura de informação do sistema encomendado pelo cliente de um projecto web.
 |
|
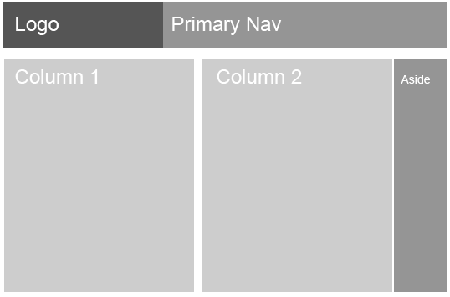
O Método das caixas cinzentas (Grey box method) Um desenho simples e esquemático, de "baixa fidelidade" |
Um wireframe é o esqueleto / esquema / protótipo de um web-site, que deve ser feito antes de iniciar a definição do layout com cores e imagens. Acontece antes de começar a "parte estética".
O wireframe retrata a usabilidade do sistema que se pretende desenvolver. No entanto, este desenho deve ser muito simples e resumido, informando apenas sobre o que for estritamente essencial e necessário.
Podemos usar o wireframe apenas como base de orientação para programadores, mas o mesmo também pode ser destinado à aprovação pelo cliente — ou para trabalhar em team com designers e programadores.
Os wireframes são desenvolvidos, frequentemente, por arquitectos de informação, que são pessoas com experiência e que possuem boas ideias para organizar informações — e que sabem aplicar usabilidade...

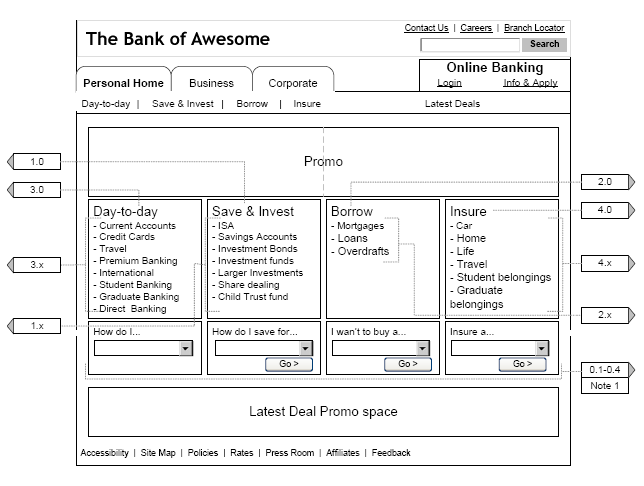
Wireframe de um web-site
|
Se o objectivo dum wireframe é facilitar a compreensão da navegação e dar a possibilidade ao cliente e à equipe de projecto de discutirem a organização do site, então esse protótipo deve conter informações de navegação, mostrar claramente a disposição de elementos no layout e integrar elementos que expliquem as possibilidades de interactividade... |
Um wireframe de um web-site é um guia visual básico usado para visualizar a estrutura do web-site; o sitemap mostra a relação das suas páginas.
Um wireframe web é uma ilustração do layout de elementos fundamentais da interface.
Normalmente, wireframes são feitos antes que qualquer trabalho artístico seja desenvolvido.
Wireframes podem variar — desde simples desenhos estruturais do sítio a uma simulação de navegação de alta fidelidade, que possui movimentos, enlaces funcionais e interações complexas.
Para simples desenhos, wireframes de "baixa fidelidade", a prototipagem em papel é a técnica mais utilizada, mas pode ser melhorada com software para projectos mais complexos.
- Os programas mais utilizados para criação de wireframes são o Visio, Mockingbird, Balsamiq, iPlotz, Pidoco, InDesign, Illustrator, Photoshop, Adobe Fireworks e OmniGraffle.
- Para alta fidelidade, as ferramentas de prototipagem/wireframing sao o Axure, ProtoShare, Justinmind e Irise.
- Para propósitos de design de interface de user colaborativa, são comuns ferramentas de wireframing online — como Pidoco ou Protoshare —, que integram funcionalidade de gestão de projecto ou colaboração.
Várias aplicações para produzir wireframes
Experimente a solução Mockingbird. An online tool that makes it easy for you to create, link together, preview, and share mockups of your website (or application).
Balsamiq Mockups. Mac, Linux, Windows & web-based
Axure lets you create interactive HTML mock-ups for both websites and apps. Platform: Mac & Windows
Pidoco includes a handy library of drag-and-drop interface elements
Viseo's interface will be familiar if you're used to using Microsoft Word or Excel. Platform: Windows
With Adobe Fireworks, it's easy to duplicate styles implemented in the wireframe in the final build
Pencil is free, open source and comes with a variety of templates. Pencil is built for the purpose of providing a free and open-source GUI prototyping tool that people can easily install and use to create mockups in popular desktop platforms.
Justinmind offers a library of UI elements and custom styling for use in your wireframes Platform: Web-based
Saber mais
20 Steps to Better Wireframing
Mais Usabilidade, melhores web-sites.
The Definition of User Experience by Jakob Nielsen + Don Norman.
UX Magazine online http://uxmag.com/.
Exemplos
http://www.wireframeshowcase.com/
https://www.flickr.com/photos/activeside/
.
Quer usar este texto em qualquer trabalho jornalístico, universitário ou científico? Escreva um email a Paulo Heitlinger.
Copyright by Paulo Heitlinger, 2012