internet · web design · css
| Um resumo |
| Evolução da Internet |
| Personalidades |
| Web |
| Hipertexto |
| Browser |
| Web-Design |
| Usabilidade |
| HTMLXHTML |
| Blogosfera |
| Protocolos |
| Tablets |
|
E-BOOKS |
| LAYOUT, o e-book que ensina a paginar |
| Alfabetos, o e-book que descreve toda a Tipografia e Caligrafia |
| Tipos e fontes, o e-book que ensina Typeface Design |
| Design em Portugal documenta os primeiros cem anos: de 1870 a 1970. |
| Revistas para Clientes, o e-book sobre o Corporate Publishing |
| Megalitismo, o e-book sobre a Pé-Historia |
| Romanos na Península Ibérica, o e-book sobre a Cultura Romana |
CSS
Sigla para Cascading Style Sheets (folhas de estilo em cascata). Definem um documento de texto onde são definidas regras de fomatação ou estilos a serem aplicadas aos elementos da marcação de um documento HTML.
O pioneiro do CSS é Hakon Wium Lie. Paraece que este foi o primeiro especialista de Design editorial que lidou com documentos escritos em HTML, apercebendo-se das terriveis lacunas que exisitiam na edição e formatação de páginas web.
Os CSS podem ser editados com programas, como, por exemplo, Dreamveawer.
Qual é finalidade das CSS?
A finalidade das CSS é retirar da marcação os elementos que servem à apresentação do documento. Isto significa dizer que tags do tipo font, b, i, bem como uso de colunas e linhas de tabelas para obtenção de espaçamentos não são admitidos (ou admitidos com restrições) no Web Design com CSS.
Simplificando: HTML para estruturação, CSS para apresentação.
As tags b e i e cumprem finalidade unicamente de apresentação. Foram criadas à moda antiga de marcar documentos web e basicamente calcados em estruturação, não imputando qualquer relevância ao texto com elas marcado e nada significam para leitores de tela ou mecanismos de busca por exemplo.
Não estão em desuso, são previstas na HTML5, podem e devem ser usadas se a sua intenção é a de contemplar somente mídia visual. As tags e , estas sim, são interpretadas por todas as tecnologias assistivas e devem ser usadas em substituição a e se a sua intenção é a de contemplar estas tecnologias.
Porquê usar CSS?
CSS permite retirar da marcação HTML toda a formatação (apresentação) do documento. Para determinar cores, tipos e tamanhos de fontes, posicionamento e todo o "visual" da página são as CSS.
Quais as vantagens de usar CSS ?
Inúmeras são as vantagens do uso das CSS nos documentos Web. Eis uma relação das principais:
- controle total sobre a apresentação do site a partir de um ficheiro central;
- agilização da manutenção e redesign do site;
- saida para diferentes tipos de media a partir de uma versão única de HTML;
- redução do tempo de carga dos documentos Web;
- adequação simplificada aos critérios de acessibilidade e usabilidade;
- elaboração de documentos consistentes com as aplicações de usuários futuras;
- aumento considerável da portabilidade dos documentos Web.
Separar informação e formatação, princípio básico do CSS
Com os CSS é possível definir cores, posicionamento, imagens de fundo, etc.
A liberdade que o CSS dá ao web-designer é bem superior àquela permitida pela metodologia “tradicional” com tabelas usadas para layout.
- Os parametros do CSS permitem posicionar qualquer objecto em qualquer lugar do monitor.
- A separação entre informação e formatação traz uma série de vantagens.
- Assegura a identidade em todo o site. Para os produtores, pode significar uma redução no tempo de produção de 50% ou mais.
- A manutenção ou alteração são muito mais fáceis.
O que é um regra CSS?
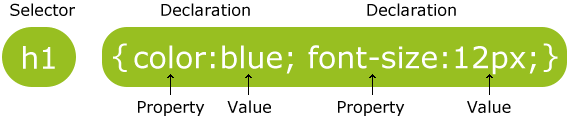
CSS Syntax: A CSS rule has two main parts: a selector, and one or more declarations.
Uma regra CSS (CSS rule) é a unidade mínima de programação de estilos, que segue uma sintaxe própria e se destina a estilizar uma ou mais propriedades CSS.
Como se escreve uma regra CSS? A sintaxe duma regra CSS compreende um selector, uma propriedade e um valor — escritos como mostrado abaixo:

seletor {propriedade: valor;}
Nota: ao conjunto propriedade:valor denominamos declaração CSS Por exemplo: view sourceprint? 1. p {text-indent:12px;} /* é uma regra CSS */ p é o seletor CSS. {text-indent: 12pxt} é a declaração CSS. text-indent - é a propriedade CSS. 12px - é o valor CSS.
Temas relacionados
-
Quer usar este texto em qualquer trabalho jornalístico, universitário ou científico? Escreva um email a Paulo Heitlinger.
Copyright by Paulo Heitlinger, 2012